CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
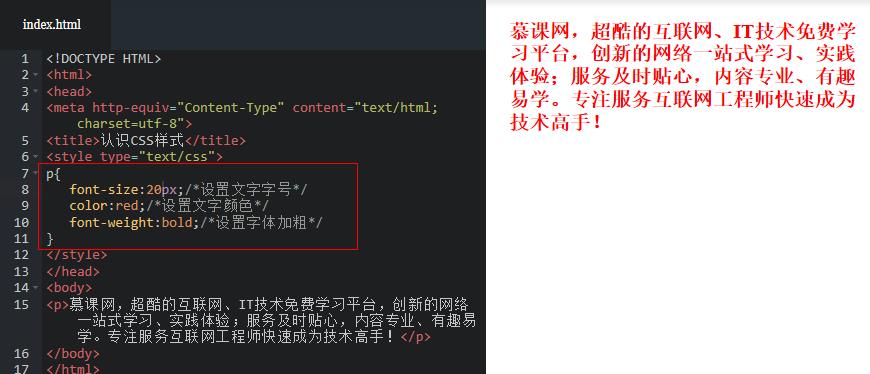
eg:

20190714B01.jpg
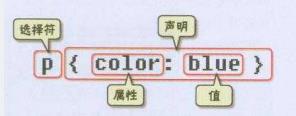
css代码格式:

20190714B02.jpg
1 | 多条声明需要用分号分隔 |
css样式有三种形式:内联式、嵌入式和外部式
①内联式
1 | <p style="color:red;font-size:12px">这里文字是红色,大小为12px</p> |
②嵌入式
1 | <head> |
③外部式
1 | 连接style.css,样式写在了该文件中 |
三种样式的优先级:内联式 > 嵌入式 > 外部式
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。如右代码编辑器就是这样,<link href=”style.css” …>代码在代码的前面(实际开发中也是这么写的)。感兴趣的小伙伴可以试一下,把它们调换顺序,再看他们的优先级是否变化。
【其实总结来说,就是–就近原则(离被设置元素越近优先级别越高)】
类选择器
1 | 语法: |
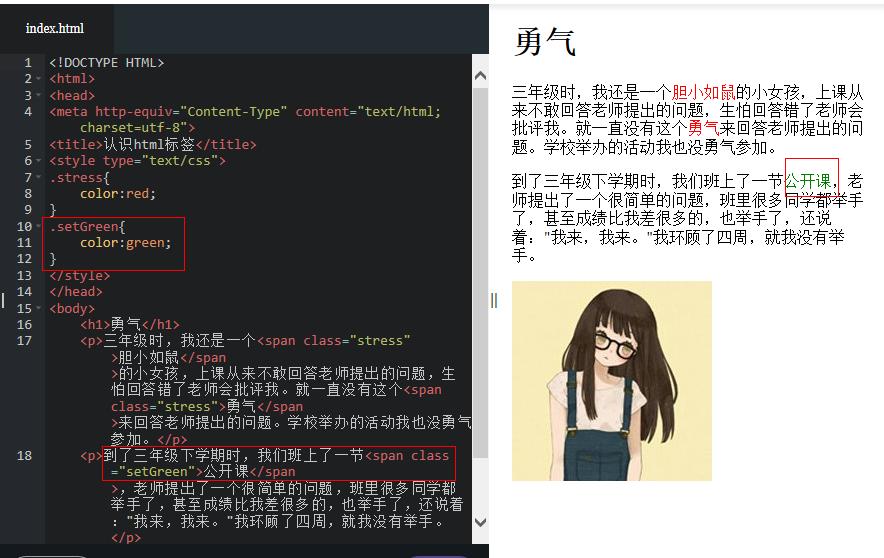
eg:

20190714B03.jpg
ID选择器
1 | 在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别: |
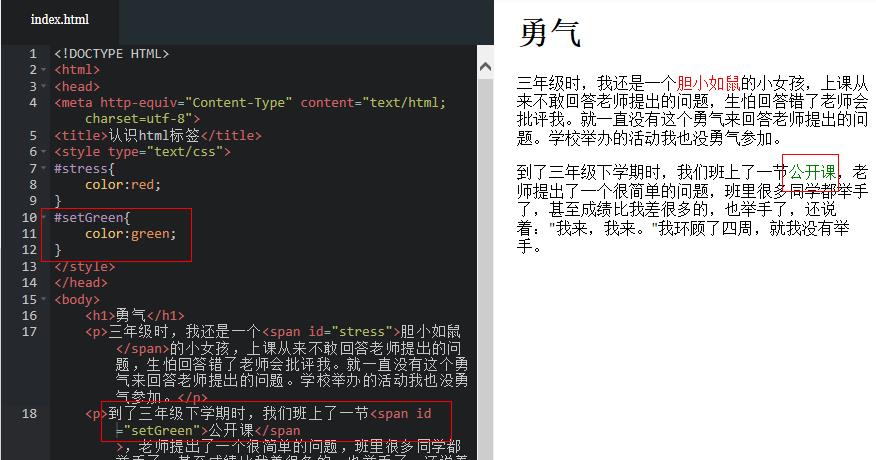
eg:

20190714B04.jpg
imooc 8-5 –>go
